Stress Reduction and User Satisfaction
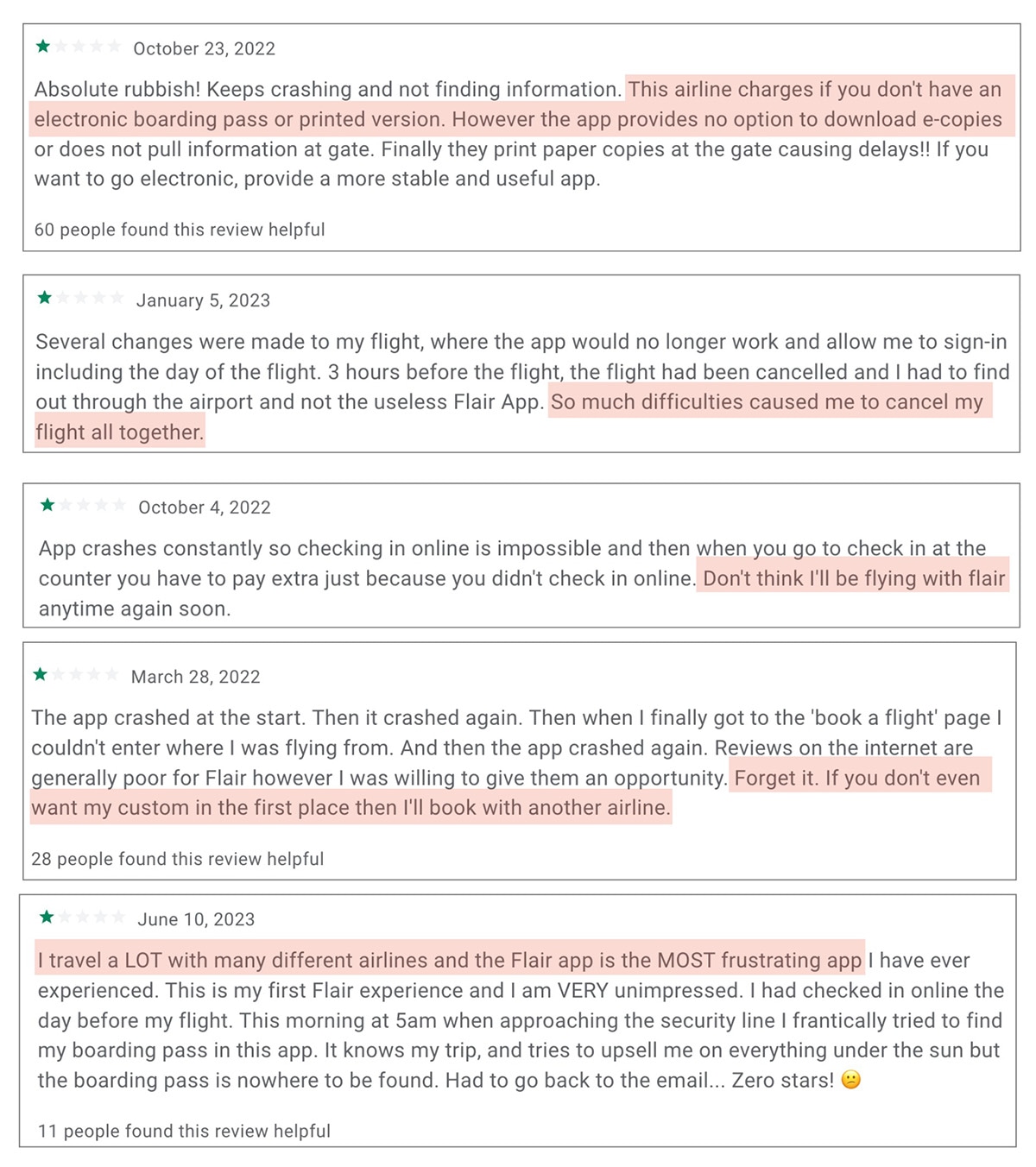
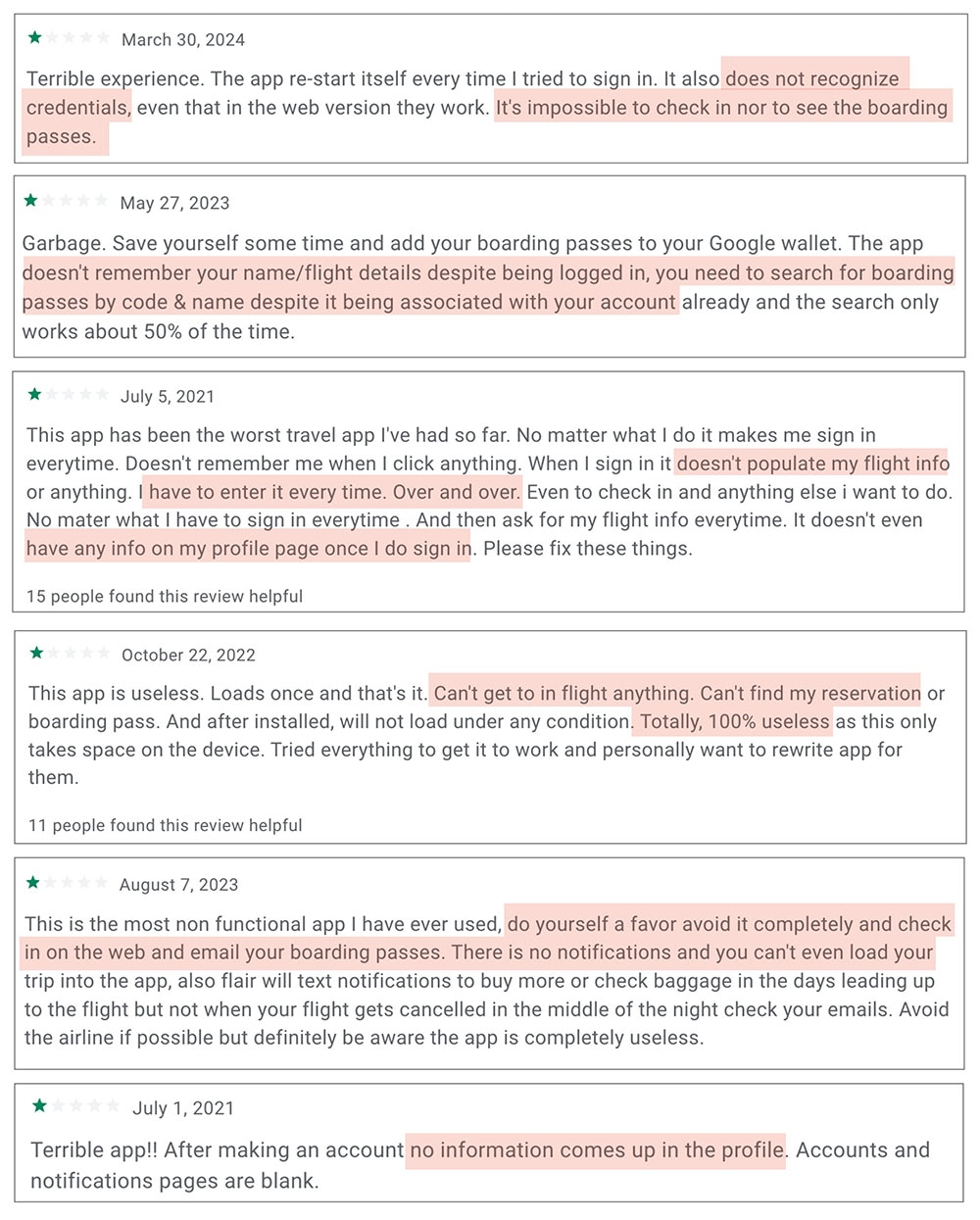
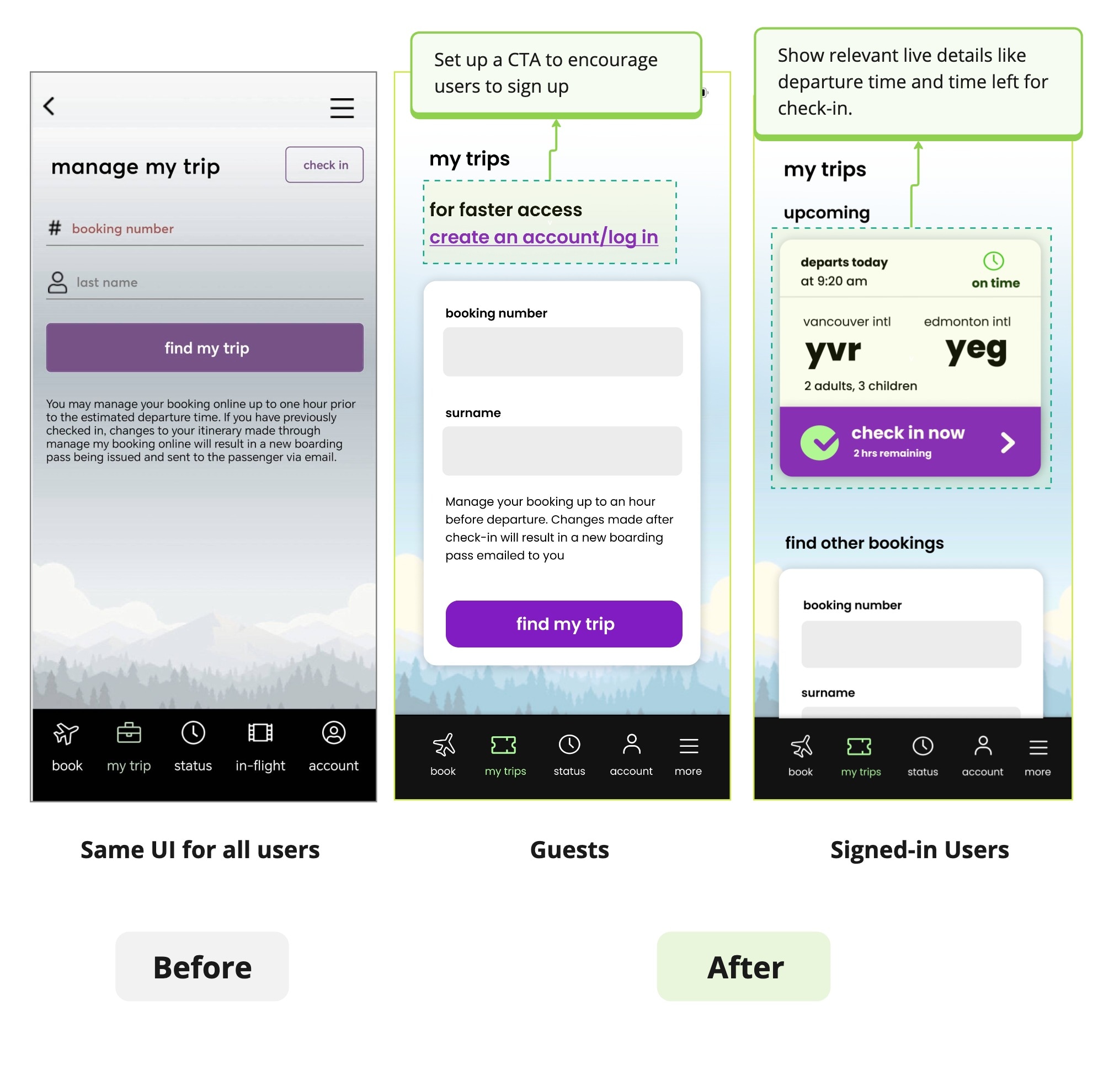
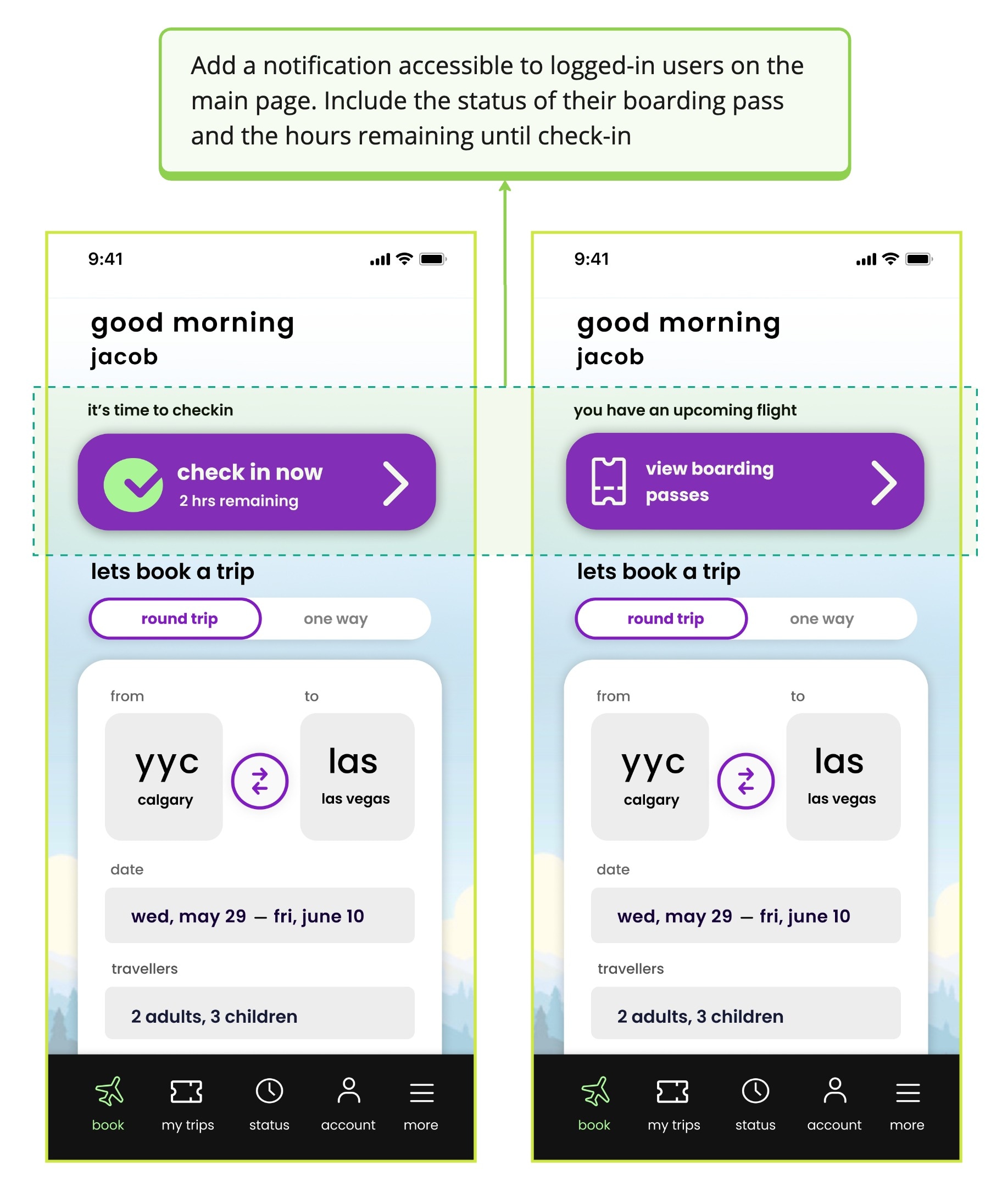
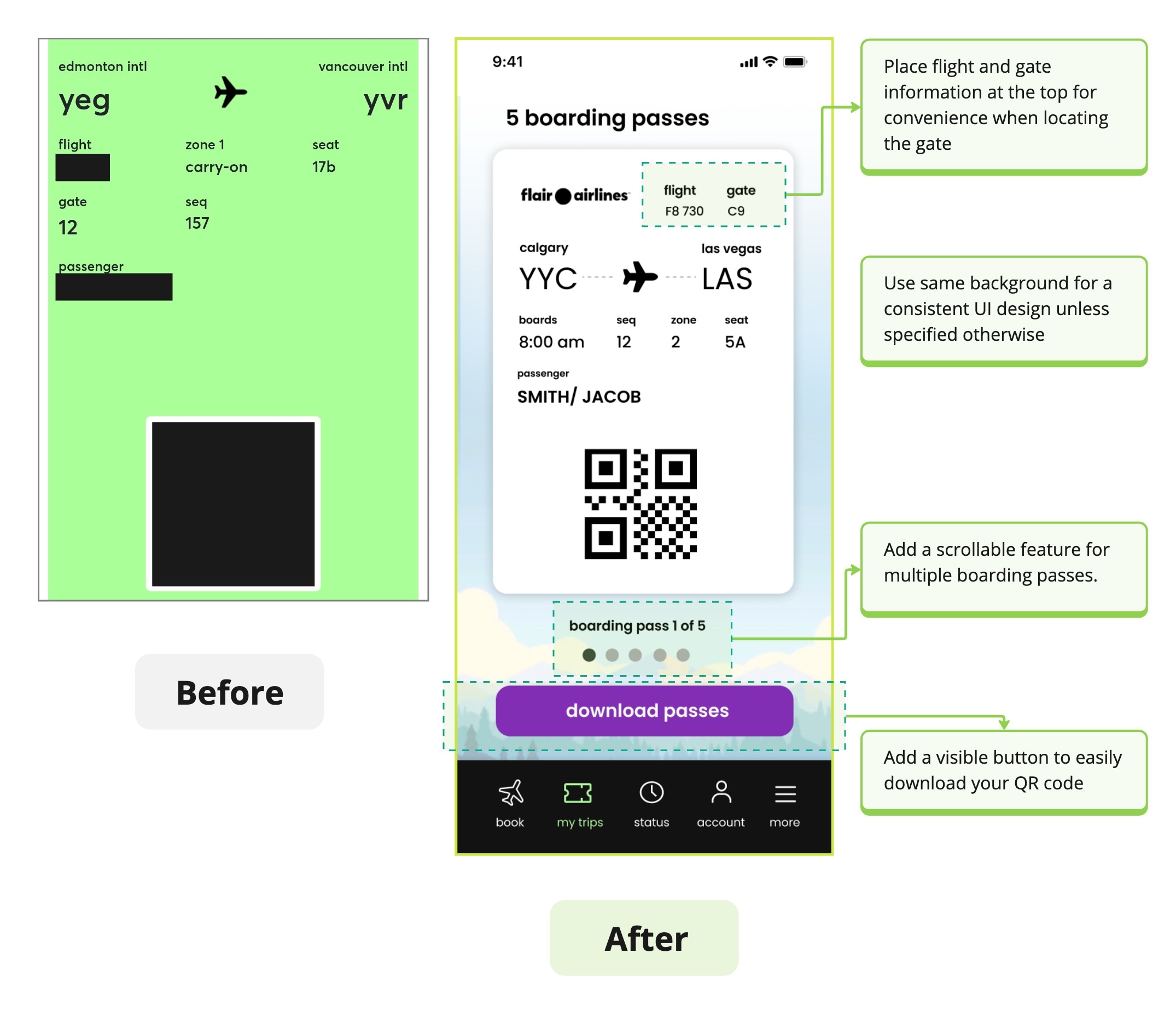
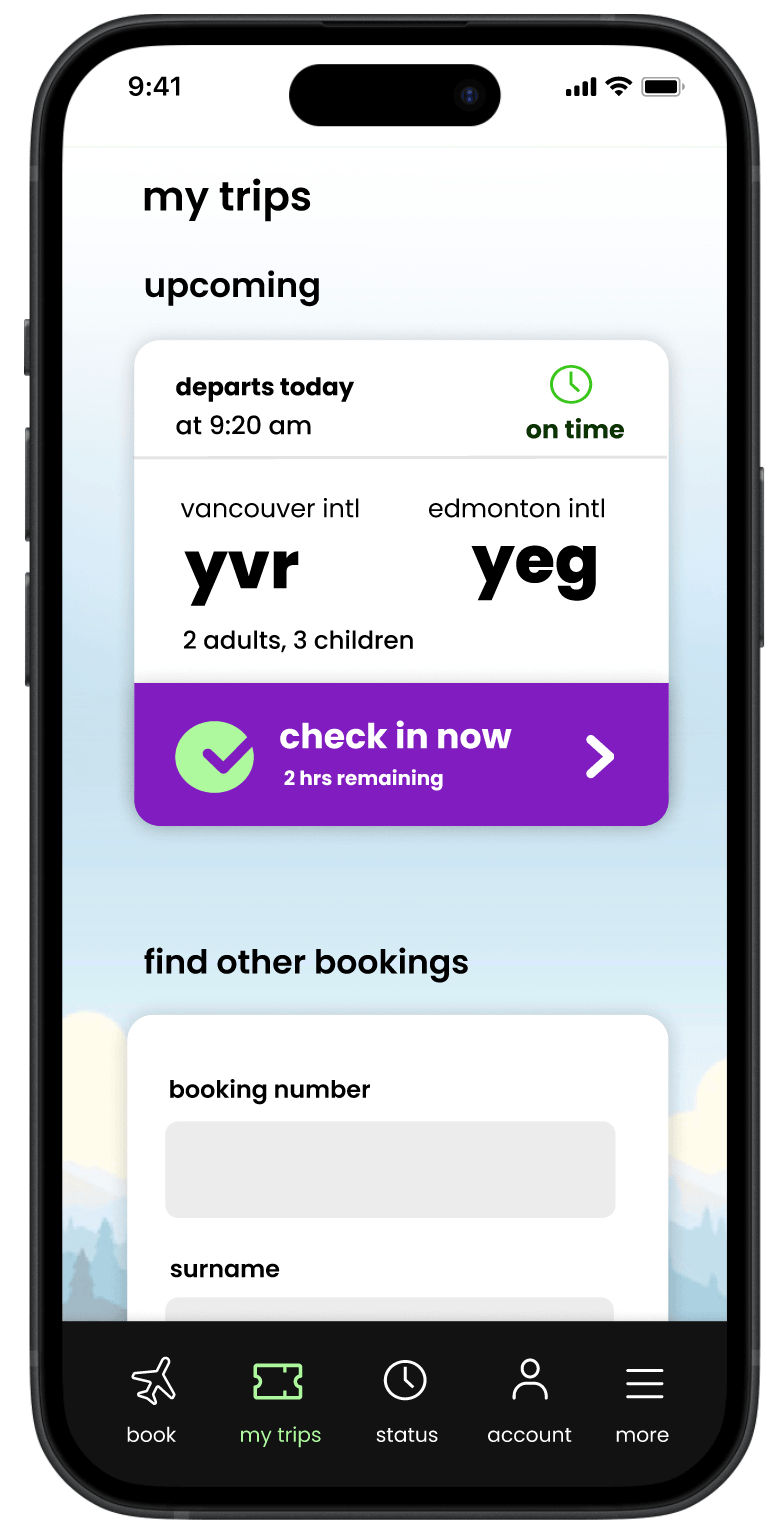
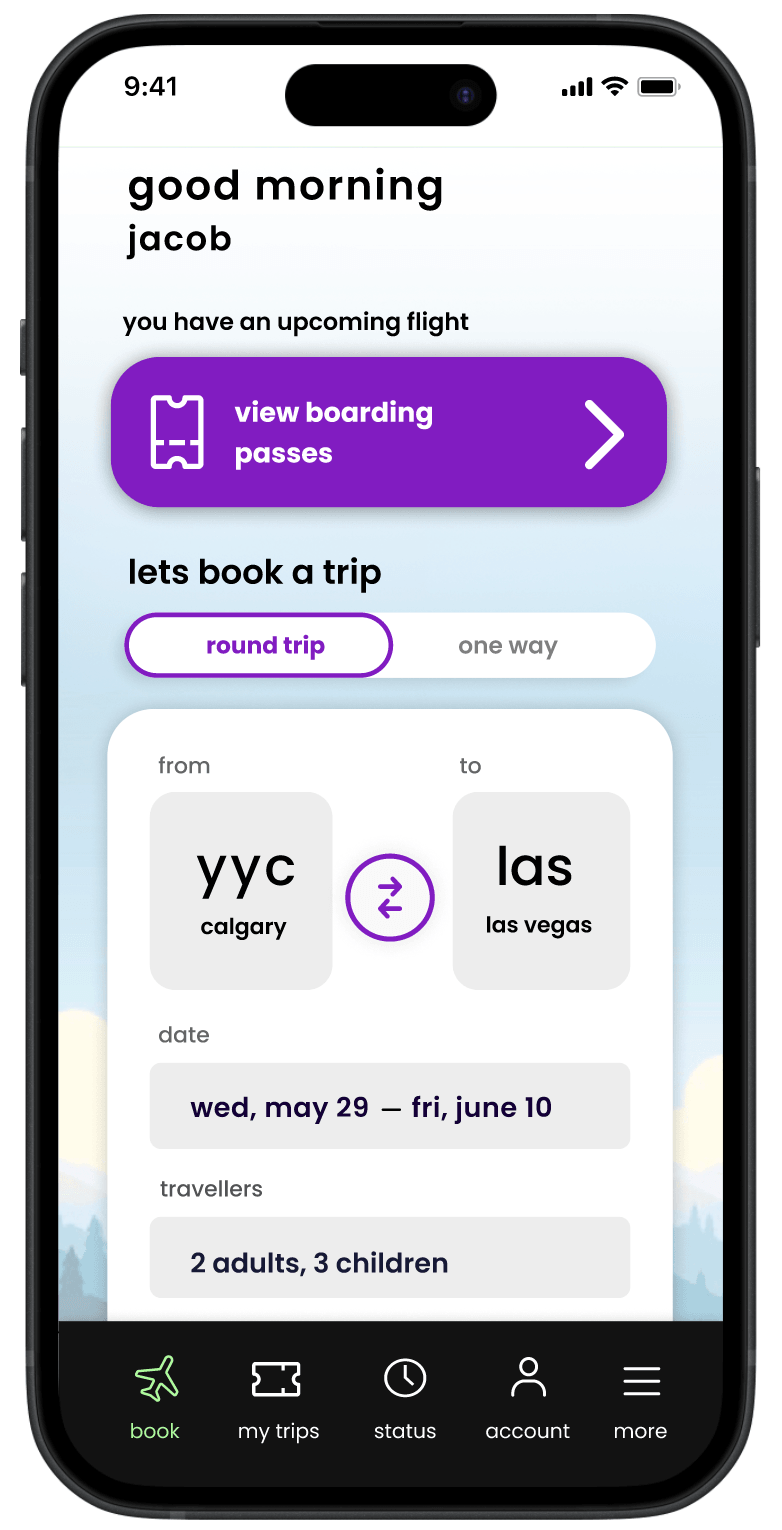
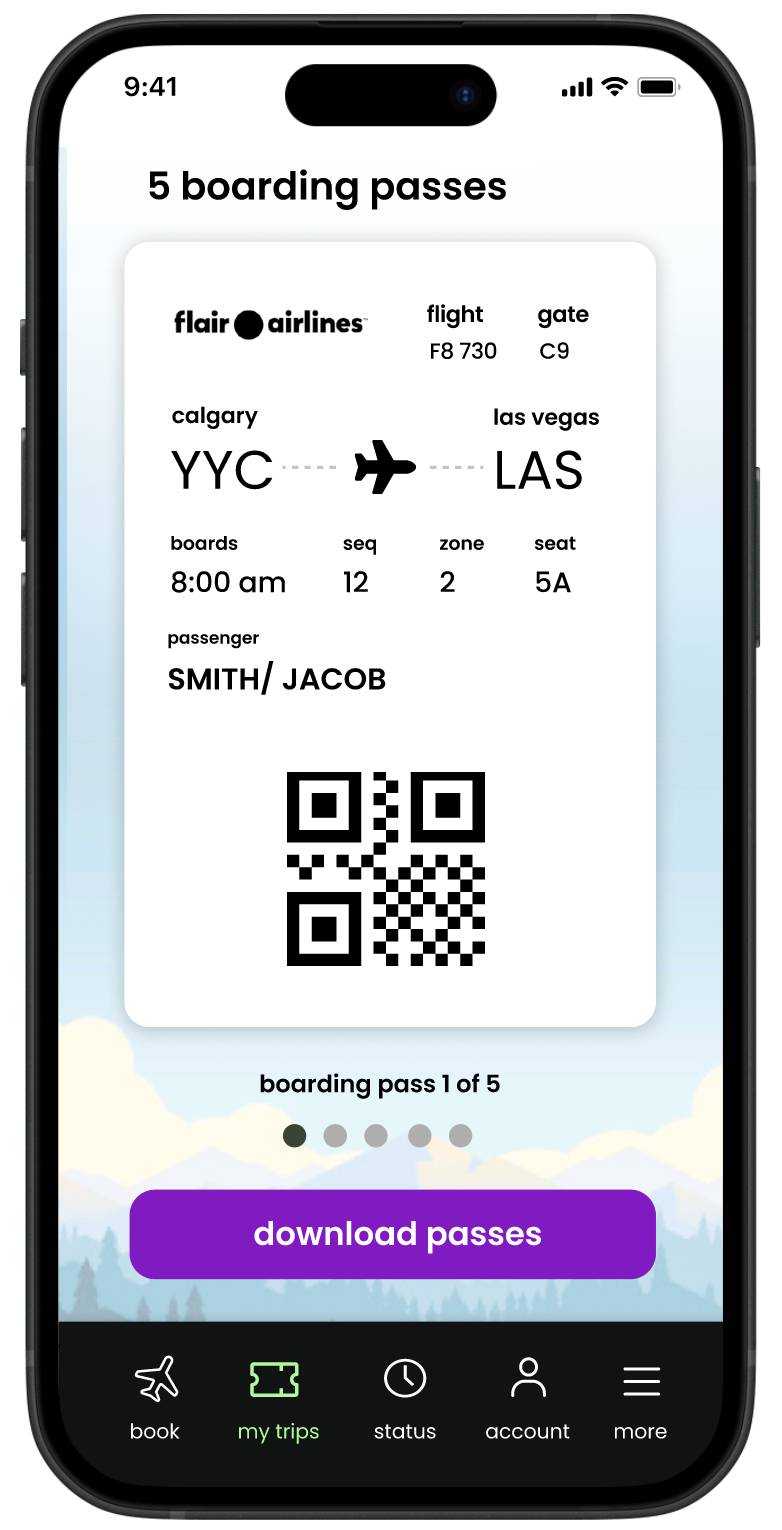
Through visual analysis and user studies, I identified critical pain points in the Flair app that impact user experience. Users reported high stress when retrieving boarding passes, particularly in time-sensitive airport environments.
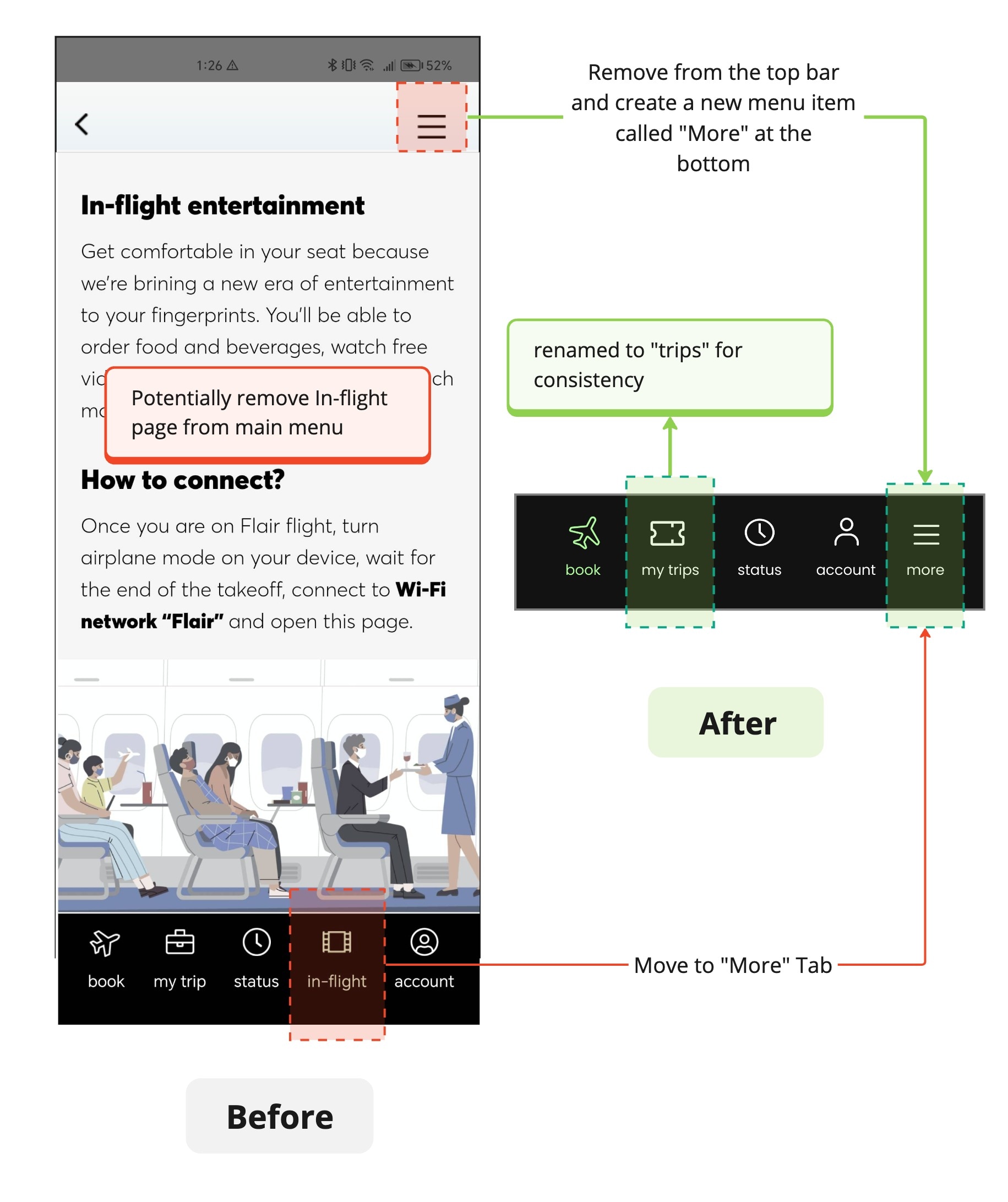
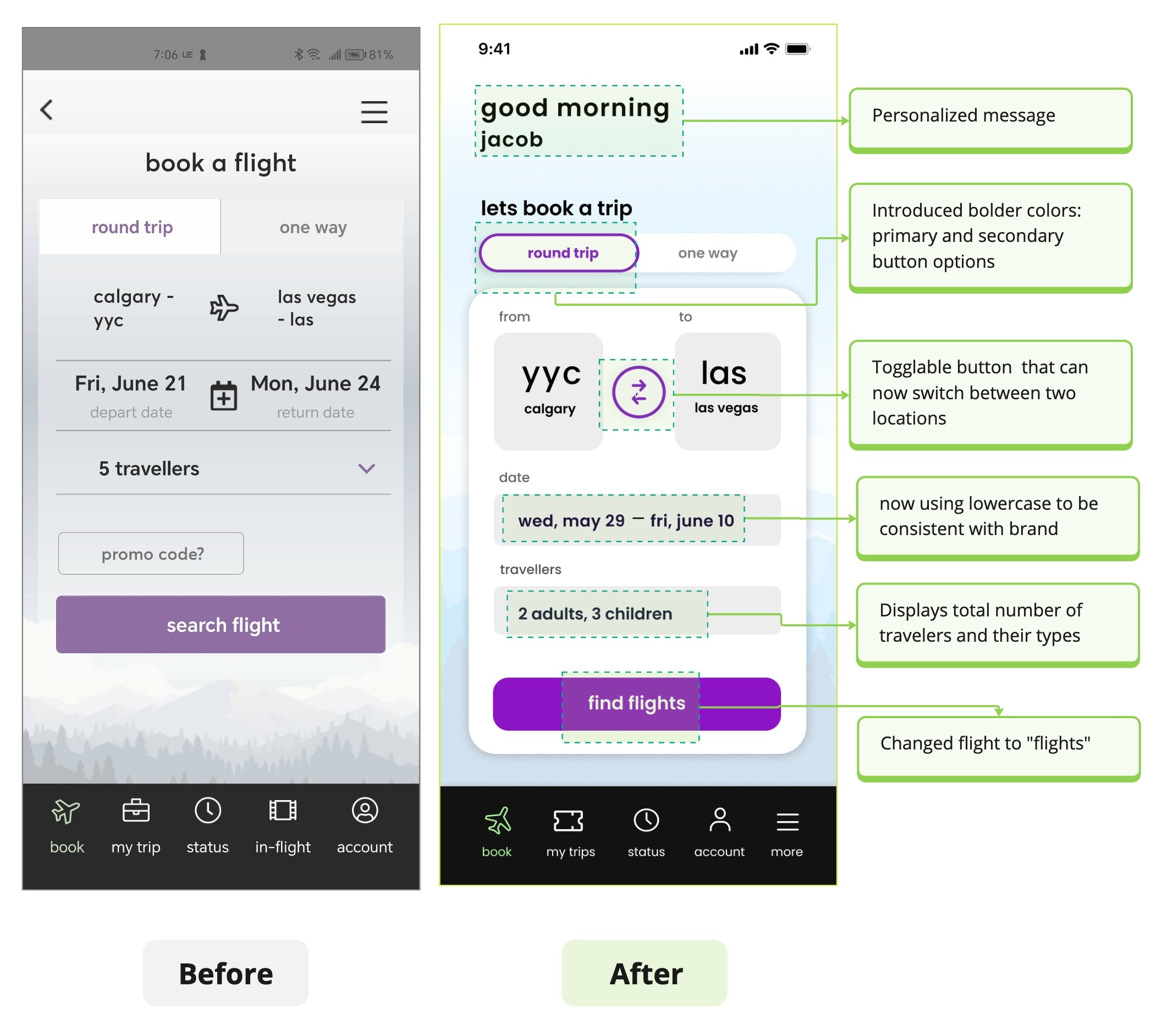
To stay competitive, Flair must enhance user loyalty by optimizing navigation, login processes, design consistency, and information handling. Competitors offer smoother experiences. A reliable app can reduce user anxiety with accurate, timely information, fostering customer loyalty and a positive reputation.
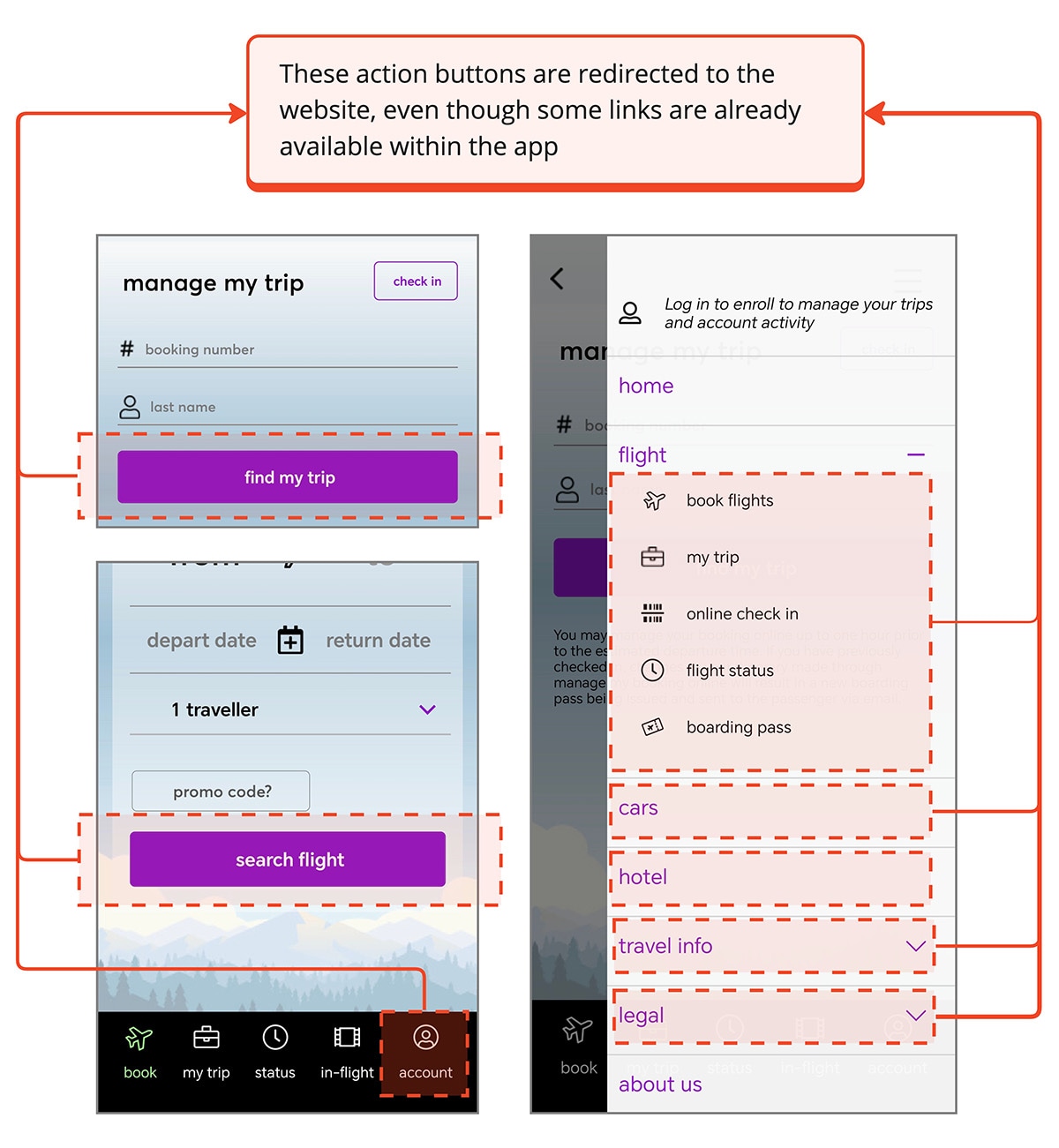
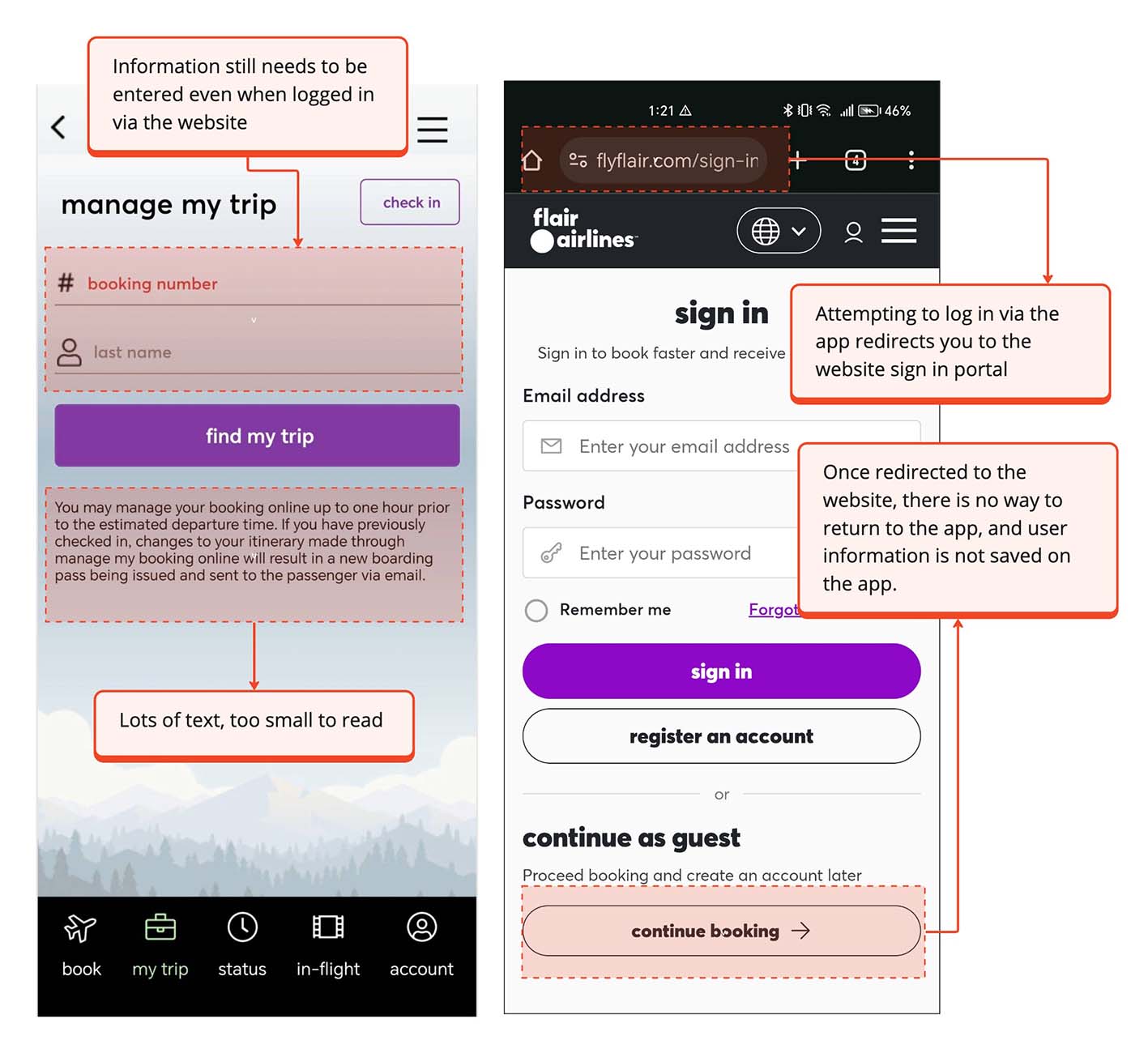
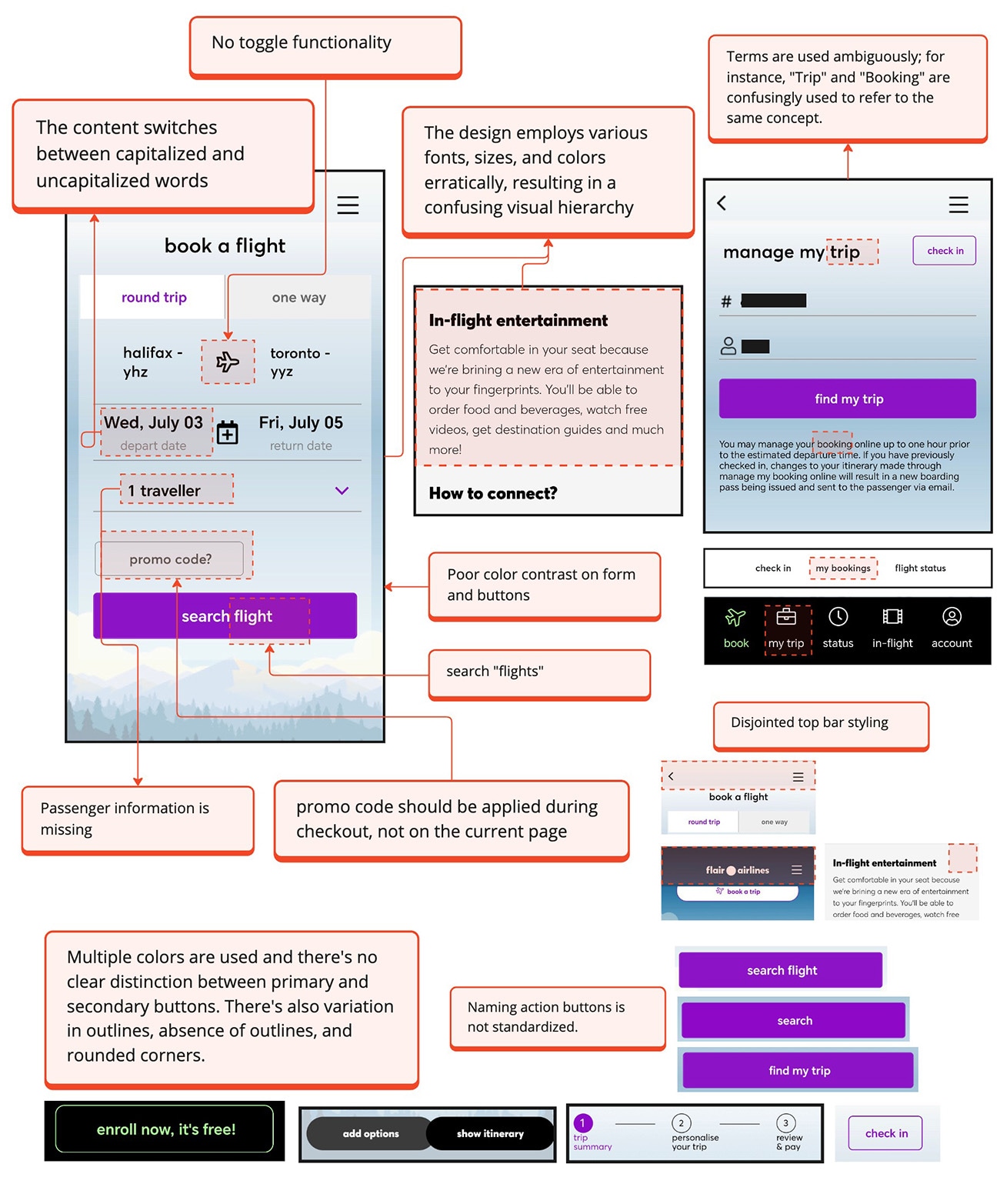
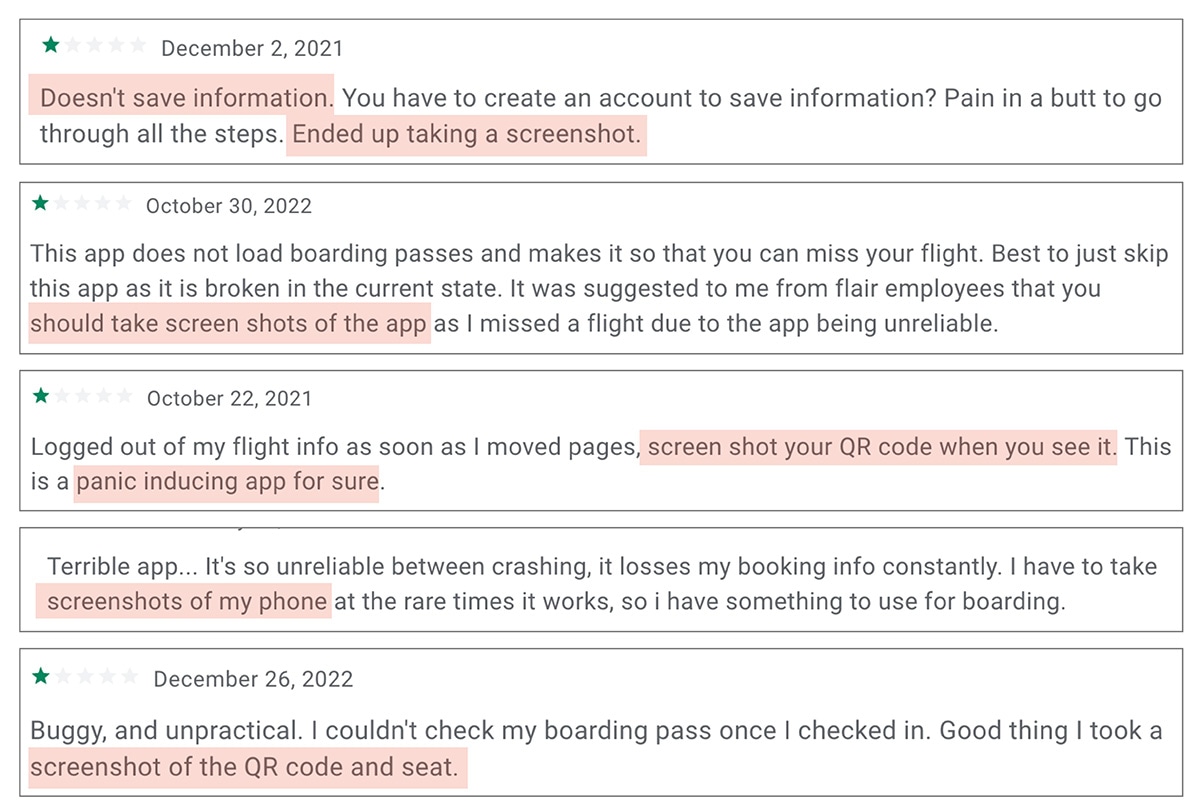
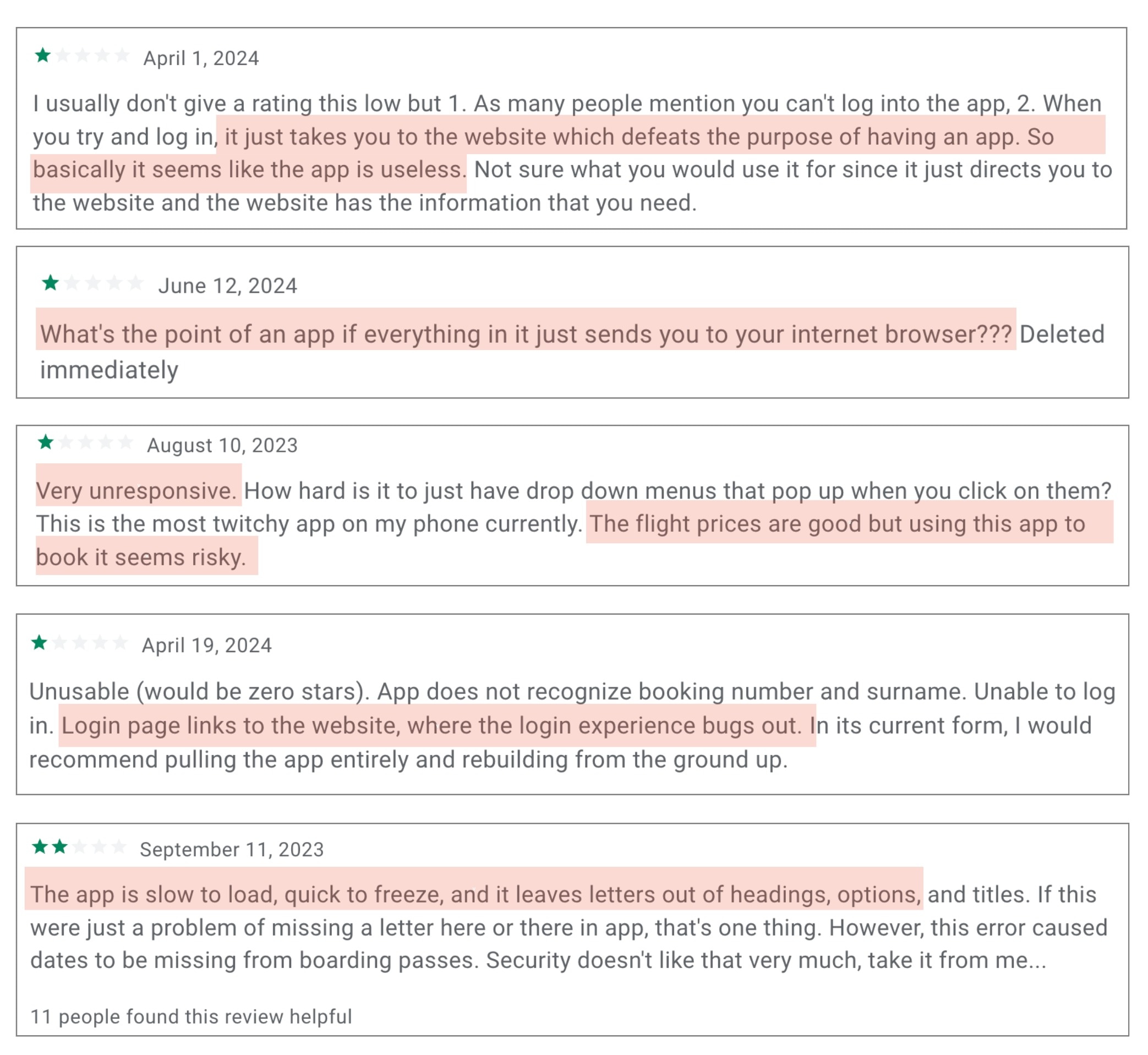
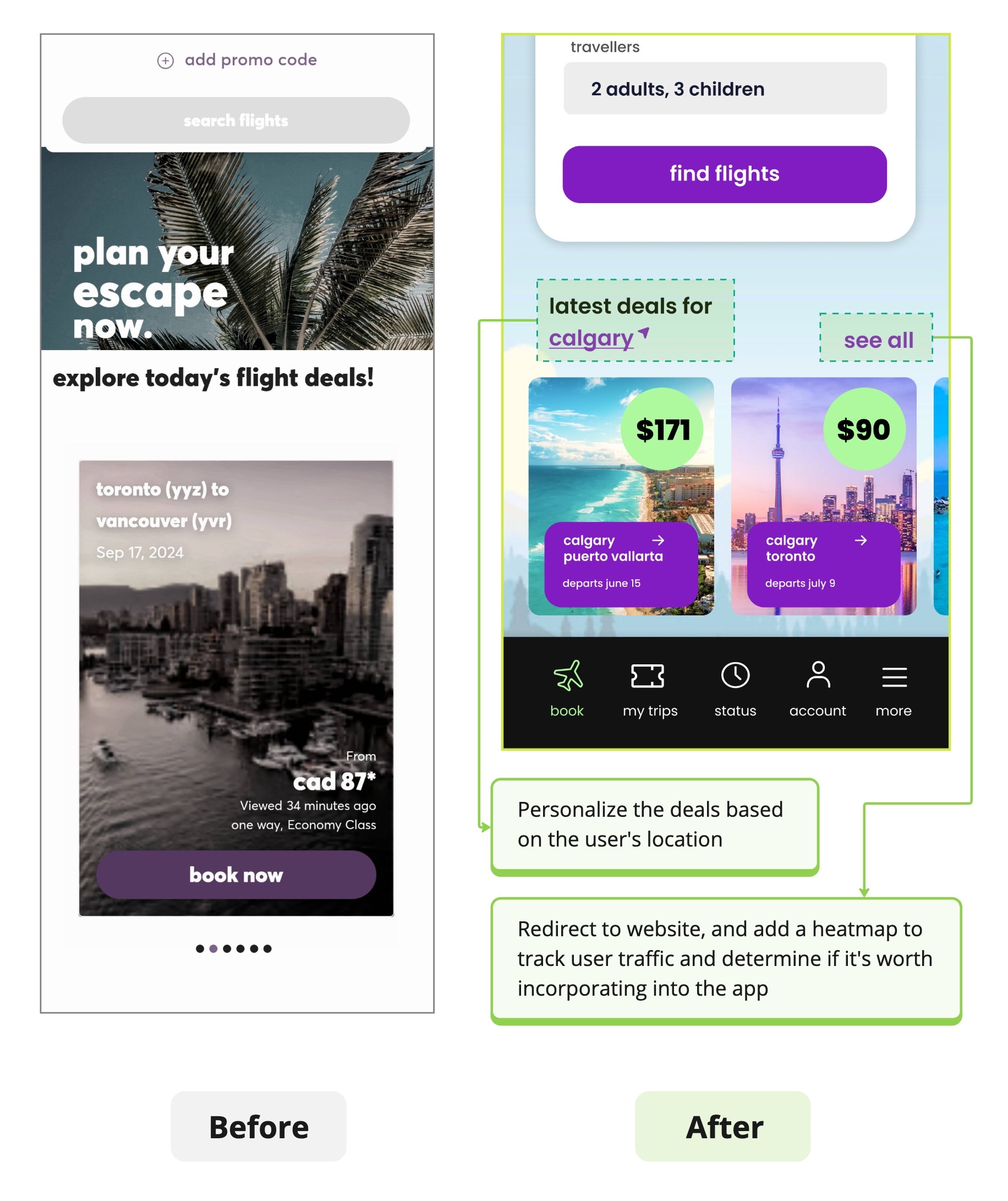
Website redirects cause confusion and disrupt the user journey. Inconsistent UI and frequent need to screenshot QR codes indicate functionality gaps. Unique benefits like seamless onboarding that reduce stress and build trust are crucial, increasing satisfaction and positive word-of-mouth.
Implementing user profiles, enhancing login reliability, and ensuring design consistency will ensure a seamless experience. These steps enhance usability, leading to higher retention rates and a competitive edge. Satisfied users will likely recommend the app, increasing customer lifetime value .